Top 18 Magical jQuery Horizontal Slideshow Collection

Slider Revolution! Responsive jQuery Plugin The Revolution is here!
All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS!
jQuery 1.JQuery-only Version: Slider Revolution Responsive Wordpress Plugin
Using CSS Animation with FallBack to jQuery
jQuery Conflict free plugin
Feature: jQuery 2.Feature: jQuery 2.Feature: Horizontal and Vertical Aligns (top,center,bottom, left,center,right) for Captions
Feature: Horizontal and Vertical Offsets for Aligns ( Only works with Aligns together voffset and hoffset)
Feature: Changed Caption Animation from jQuery image animation against CSS Animations.Support: jQuery 1.Updated jQuery Transition Plugin to 0.Bug Fix for jQuery UI horizontal accordion
0 and jQuery 1.jQuery 1.72 and jQuery 1.bug fix: jQuery 1.
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

Have you always wanted the useful tabs to be animated more fancy? something like a slider? then this is the plugin for you, the tabs can slide horizontal and vertical ways also there is 15 different effects available between transition and all working with auto slideshow jQuery depending on its content.Auto slideshow with optional pause and play button.Vertical and Horizontal Support.Navigation Bar Vertical & Horizontal.

jAccordion is a complex and responsive jQuery plugin with powerful API, large amount of callbacks and options which let you customize it to suit your needs.Orientation – Horizontal and even vertical accordions are supported
Lots of easing methods – Accordion (well jQuery) supports only 2 easing methods – ‘linear’ and ‘swing’ but you can use jQuery easing plugin to add 30+ different easing methods
jQuery support
Images from graphicriver:1st image in homepage accordion by solarseven2nd image in homepage accordion by solarseven3rd image in homepage accordion by solarseven4th image in homepage accordion by solarseven5th image in homepage accordion by galdzerImages from deviantArt:mobile phones used in products list demo by PierocksmysocksOthers:jQuery – javascript libraryjQuery easing pluginspoon.

Demo – Slideshow Effects:
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. No-Jquery minimum 15KB javascript code by smart compression. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
Horizontal/vertical drag by auto detect
Jssor carousel jQuery slider auto detect drag orientation, when an user touch and drag the slider, it will move horizontal or vertical recording to drag orientation. Position of thumbnails, tabs and bullets are adjustable, can be vertical or horizontal
Auto slideshow with optional pause on hover

Ether Grid Slider is an extremally functional jQuery plugin designed for transforming any type of content into practical grids and/or sliders.ctrl_arrows_pos_shift_x: Custom horizontal offset of slider arrows
ctrl_arrows_pos_x: Horizontal position of slider arrows
ctrl_pag_pos_shift_x: Custom horizontal offset of slider pag
ctrl_pag_pos_x: Horizontal position of slider pag
img_title_pos_x: Horizontal position of image title (it’s always full width at the moment so it doesn’t have any pratcical effect)
Fixed: jQuery 2.

update to jquery 1.update prettyphoto for jquery 1.MultiMedia Gallery Slideshow with Music could be used as a gallery viewer, or a slideshow for your website or any kind of product viewer. 3 main layouts included (autoSlide, manual scroll, thumbnail navigation), vertical or horizontal orientation for each layout, responsive or fixed size.Vertical or horizontal orientation for each layout
Set vertical/horizontal margins between images
Set slideshow delay
Toggle Slideshow (start/stop)
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

update to jquery 1. Optional deeplinking with jquery address for SEO
Optional gallery thumbs side flip (vertical / horizontal)
Toggle slideshow
Set slideshow delay
Include video in slideshow
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

The divide animation can be in horizontal or vertical. Optional auto delay slideshow, and paused when user hover.jQuery OneByOne Slider Plugin:

update to jquery 1.slideshow toggle now pauses/resumes actual ken burns animation
Optional deeplinking with jquery address (indexable images) for SEO
Thumbnail orientation: vertical / horizontal. Menu orientation: vertical / horizontal. Optional advance slideshow to next category (loop categories).Toggle slideshow
Include video in slideshow
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Image Gallery Slideshow with MousePan
jQuery Accordion MultiPurpose Gallery Slideshow
JQuery Stack Banner Slideshow with Captions
jQuery Slice Banner Slideshow with Captions
JQuery Ken Burns Fullscreen Gallery Slideshow

jQuery Flipbook Slider is a lightweight jQuery plugin for flipping pages effect. Album Slideshow
Horizontal and vertical layouts
Slideshow mode
Compatible with jQuery 1. Several pages can be flipped together, or pages can be flipped one by one (as slideshow mode). Slideshow option was added: play / pause/ stop buttons.

Demo – Slideshow Effects:
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. No-Jquery minimum 15KB javascript code by smart compression. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
Horizontal/vertical drag by auto detect
Jssor auto slider jQuery detect drag orientation, when an user touch and drag the slider, it will move horizontal or vertical recording to drag orientation. Position of thumbnails, tabs and bullets are adjustable, can be vertical or horizontal
Auto slideshow with optional pause on hover

It is completely written in JavaScript using the jQuery framework. Horizontal and vertical directions supported.

We’ve released a jQuery carousel thumbnail slider plugin! Here are some screenshots;
FSS is a slider jQuery plugin for creating full screen sliding websites.Added jQuery 1.*Horizontal Slide
jQuery JavaScript Framework – http://www.jquery. jQuery Address Plugin – http://www.com/jquery/address/
VION – jQuery Image Gallery Plugin
Sky Plugins – Fully Configurable jQuery and WordPress Plugins

Optional deeplinking with jquery address for improved SEO. Optional deeplinking with jquery address
Optional gallery thumbnail orientation switch (vertical / horizontal)
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

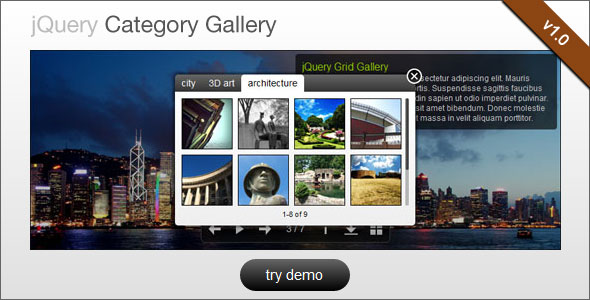
This is a jQuery category image gallery featuring a tab gallery panel interface. Choose from slide (horizontal/vertical) or fade image transition effects, also can turn off transition completely.Added vertical & horizontal image wipe transitions.

Fancy Gallery is a slider jQuery plugin that lets you create an extraordinary gallery.- Minimum jQuery Version 1.- Working with jQuery 1.- Horizontal/vertical centering, so each image will be centered in the holder.

update to jquery 1.update prettyphoto for jquery 1. Comes in two layout types (grid and line, vertical and horizontal), with scroll (jScrollPane) or button navigation.Grid or line layout (vertical and horizontal)
Thumb orientation: vertical or horizontal
Toggle inner slideshow number (start/stop)
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions
19. jQuery UniSlider

The jQuery UniSlider plugin adds an elegant and sleek slider feature to your pages, You can use it as an images slideshow, or put any html content to slide. Images Slideshow.jQuery – http://www.jquery.Fixed an issue with jquery 1.Improved vertical and horizontal effects.
